General Tips
- Our biggest tip is to be SPECIFIC. Select
Mode helps a lot with this.
Remember that the AI cannot read your mind.
- When stuck in a doom loop, use the
/Debug command.
- You can attach screenshots when creating designs
- You can use ChatGPT to generate a prompt for you. The more specific the better.
- If you don’t see any changes, ask the AI to explain what it did. It might have made a new page but didn’t link a button to it
Select Mode
This is the most important feature for getting accurate results. Using
Select Mode makes your prompts much more precise and effective!
 How to use Select Mode:
How to use Select Mode:
- Toggle it on from the bottom-left corner of the chat
- Click any element in your design (button, text, image, etc.)
- Choose an action.
Use “Add to Chat” actionwhen working with large designs. Instead of saying
“make the button blue,” use select mode on the button, add to chat, then say
“make this blue.” The AI will know exactly which button you mean!
- When the AI is changing the wrong thing
- When working with complex, multi-section designs
- Pretty much always for best results!
Commands
Within the chat input, you can type / to bring up a list of commands. Commands are powerful default prompts that help you work more efficiently.
/Debug
If the AI is in a doom loop or not following instructions, this command uses a special prompt template to help debug the issue effectively.

/Inspiration
Generates 4 different design variations to explore options.
/Polish
Cleans up your design with better spacing, alignment, and visual hierarchy.
/Discuss
Chat with the AI without generating code (great for planning or asking questions).
/Delete Unused
Removes any unused files from your project to keep it clean.
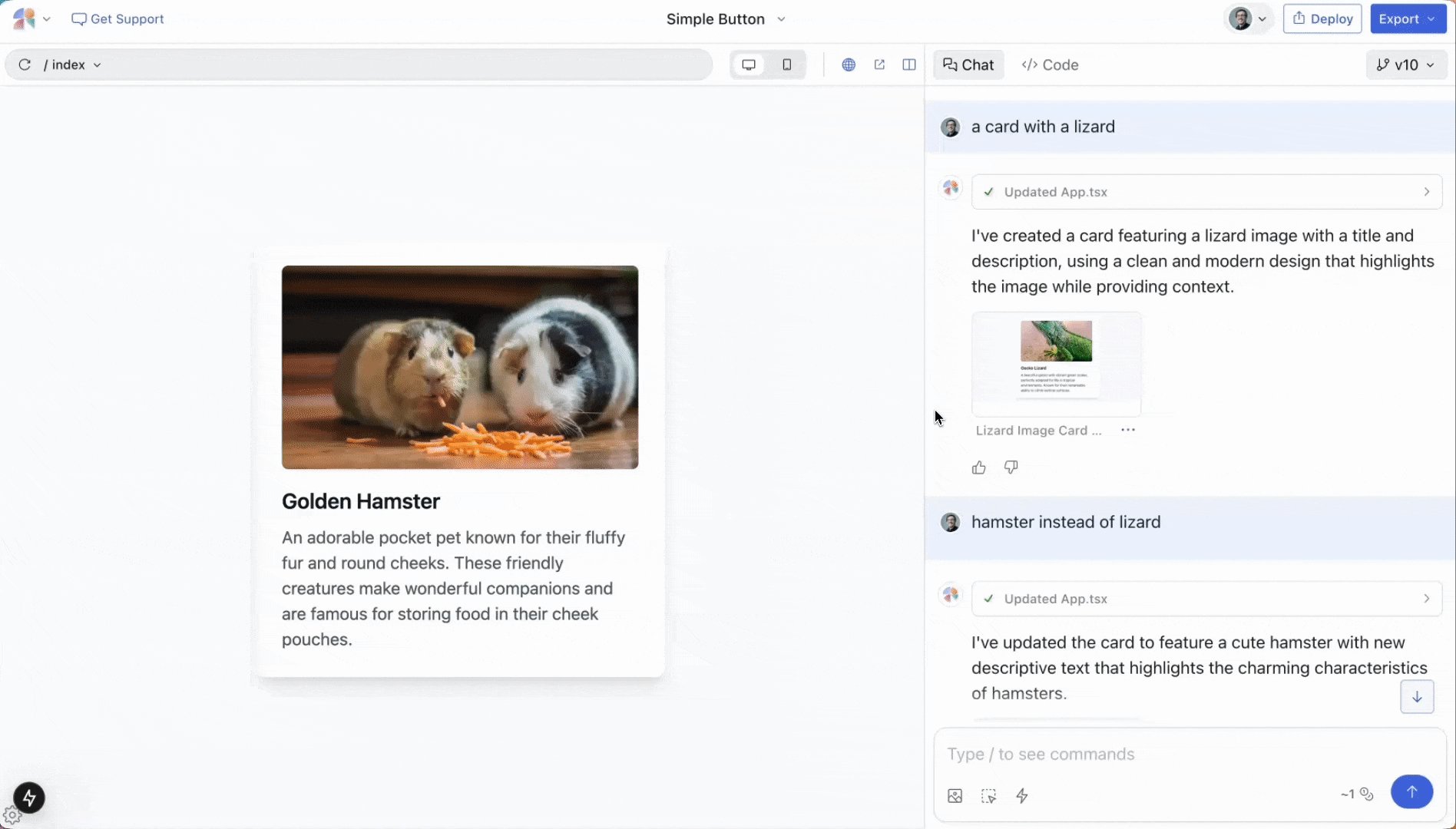
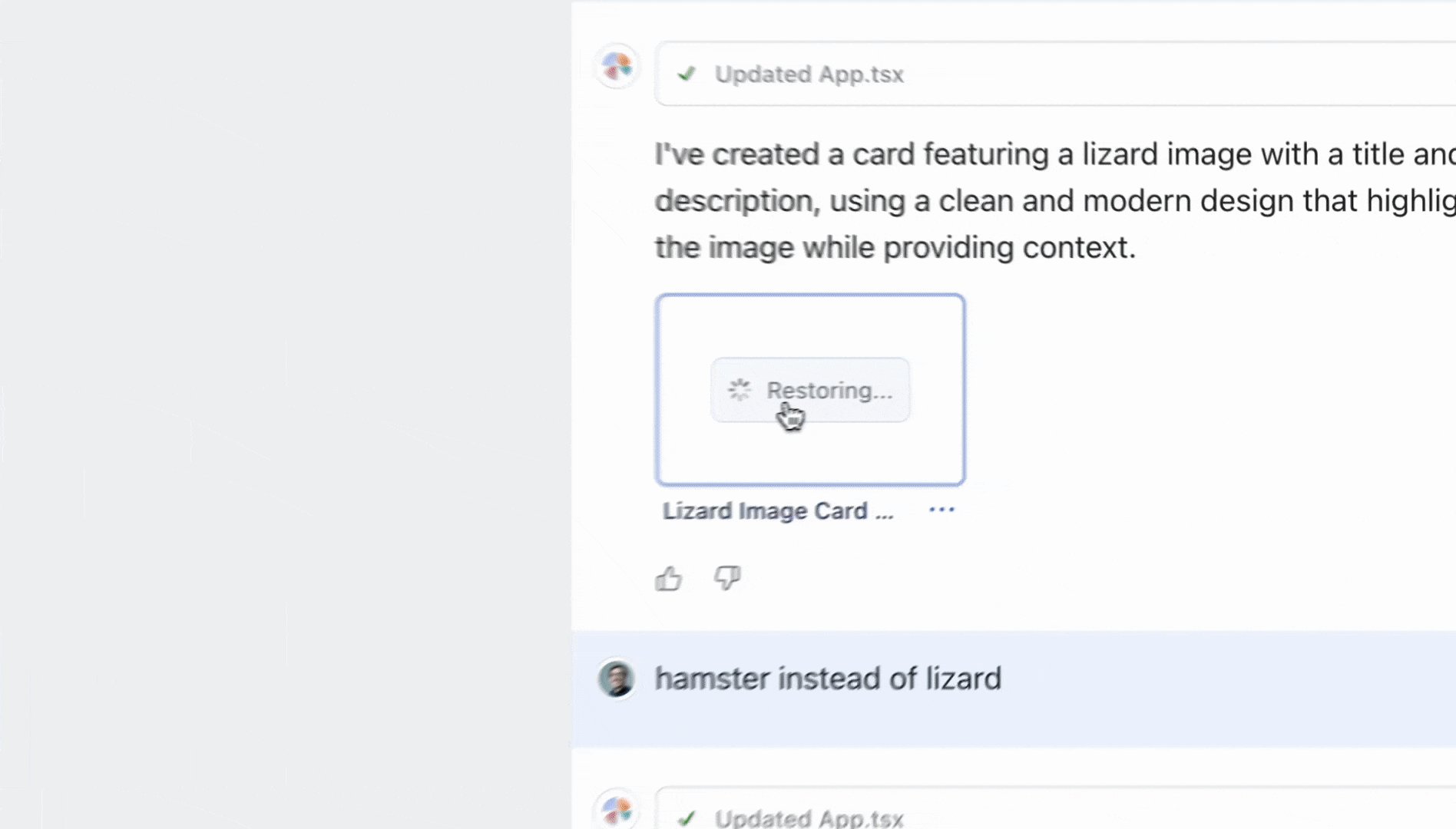
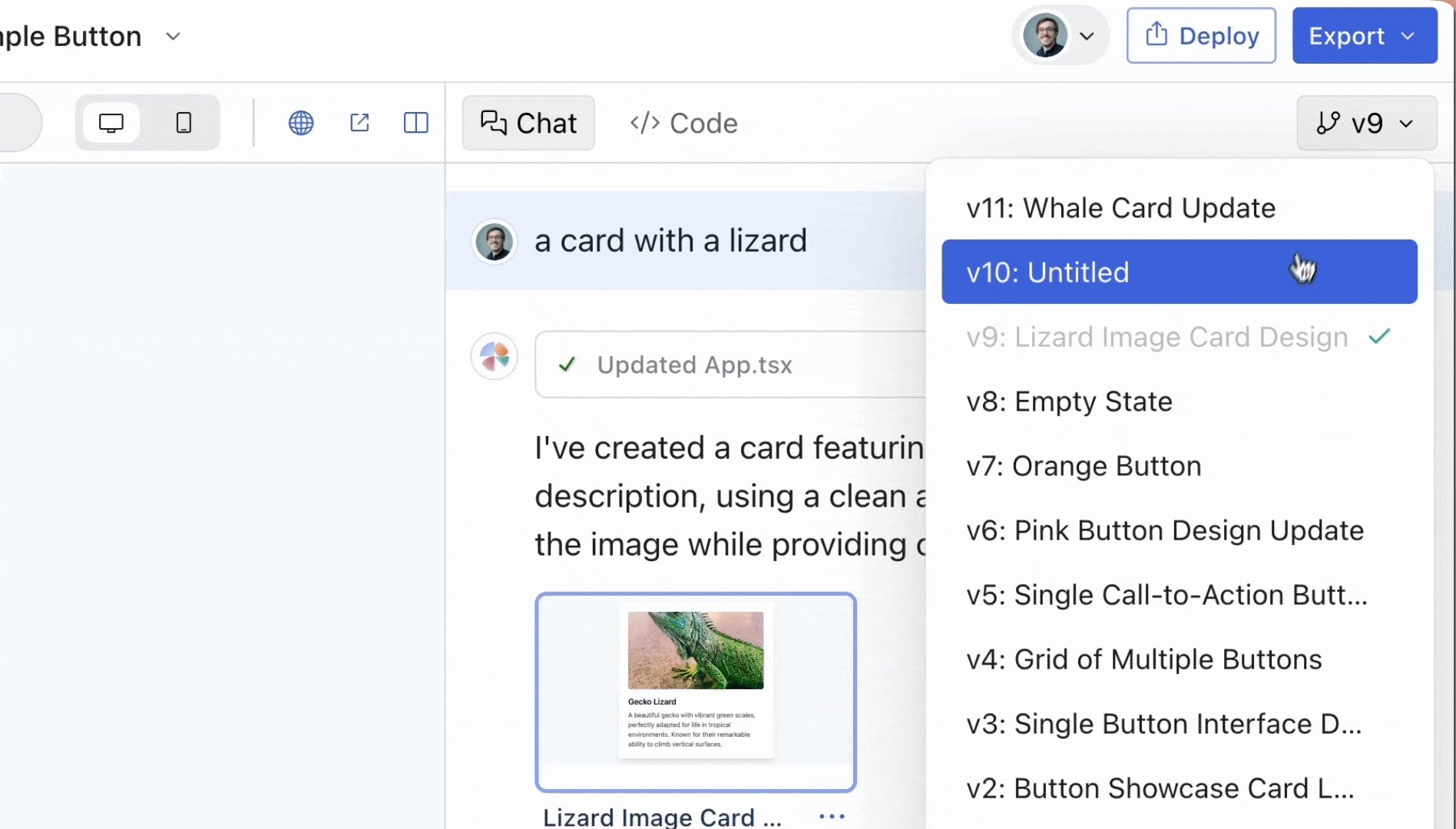
Using Version History
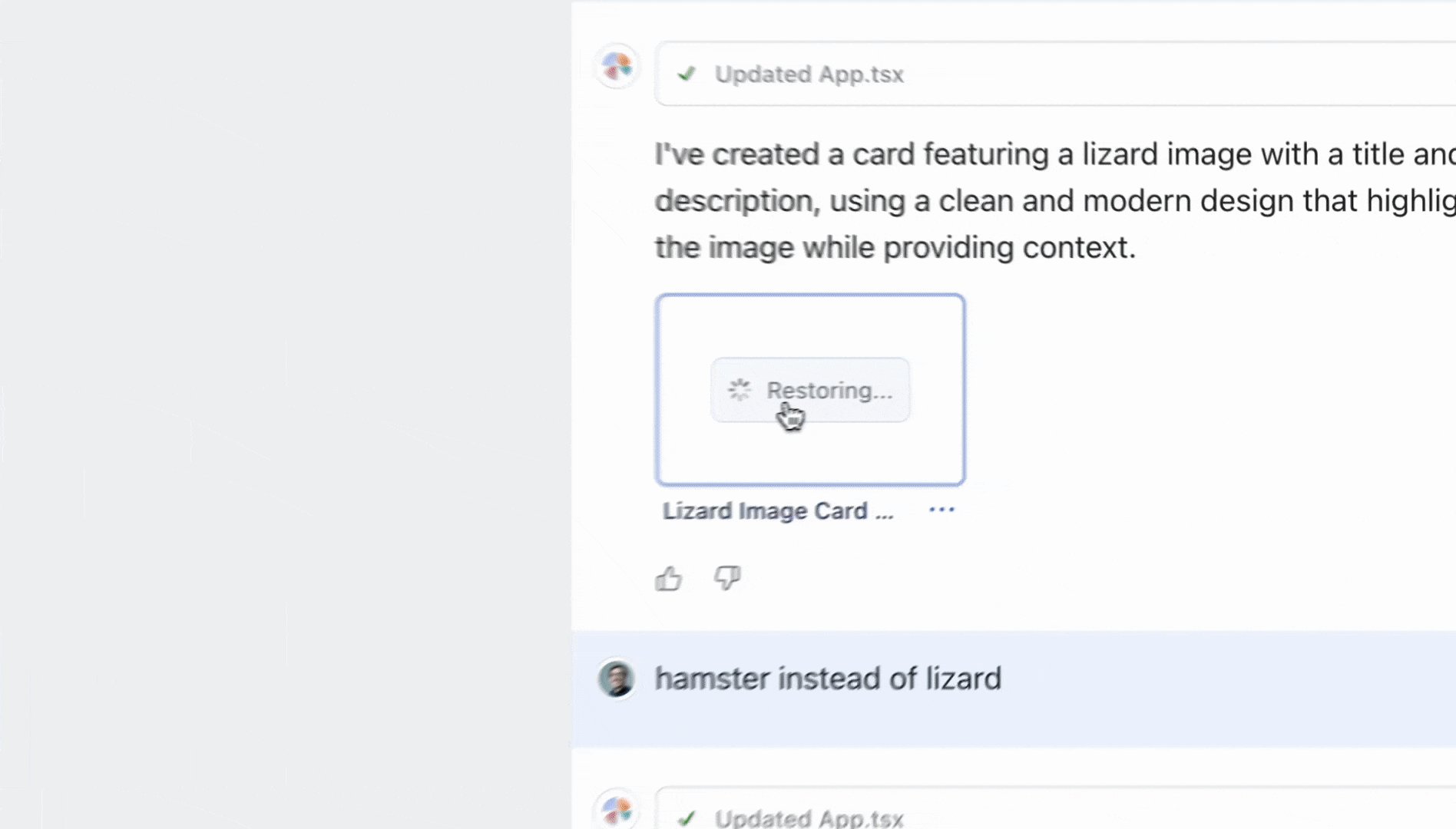
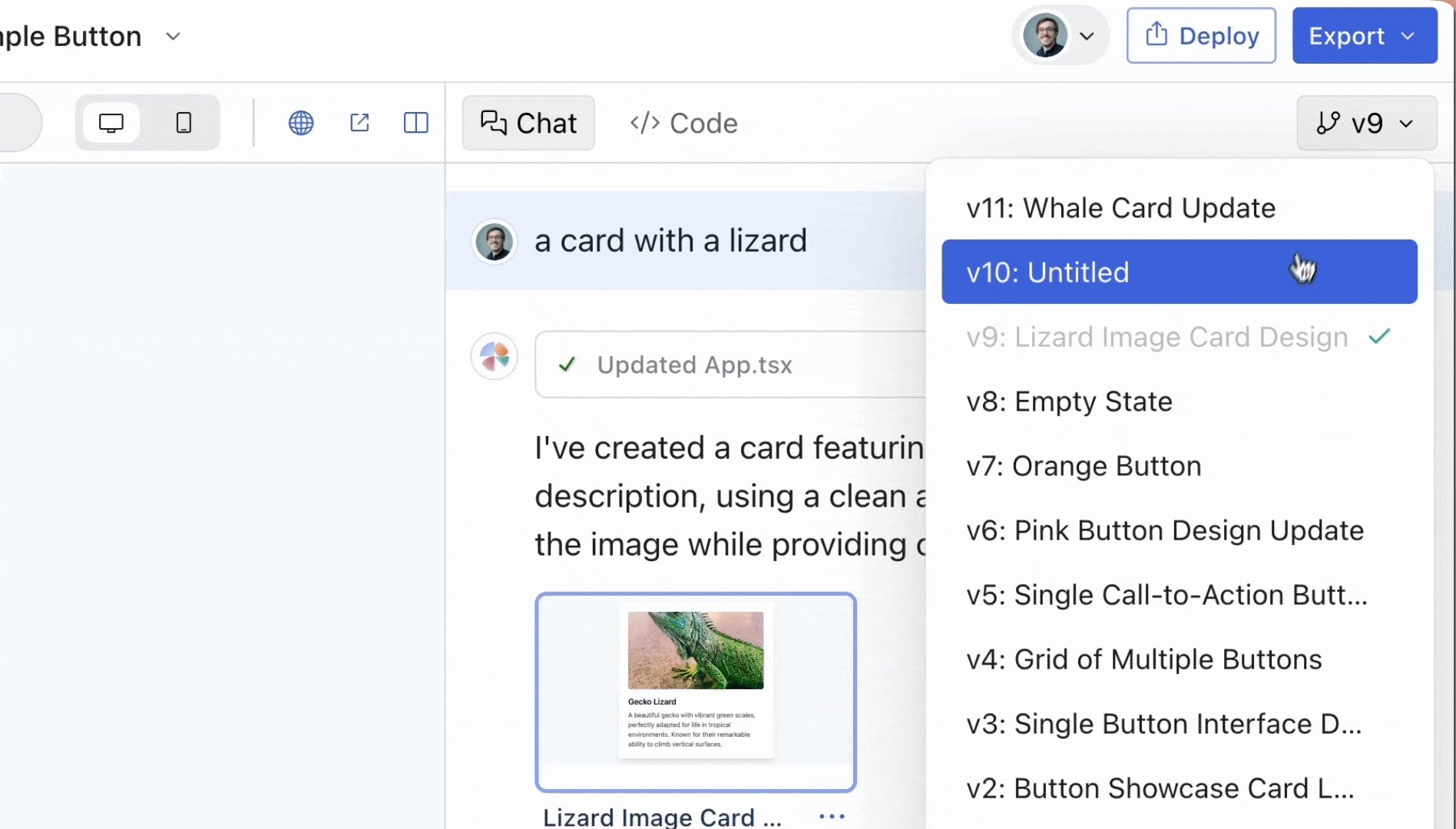
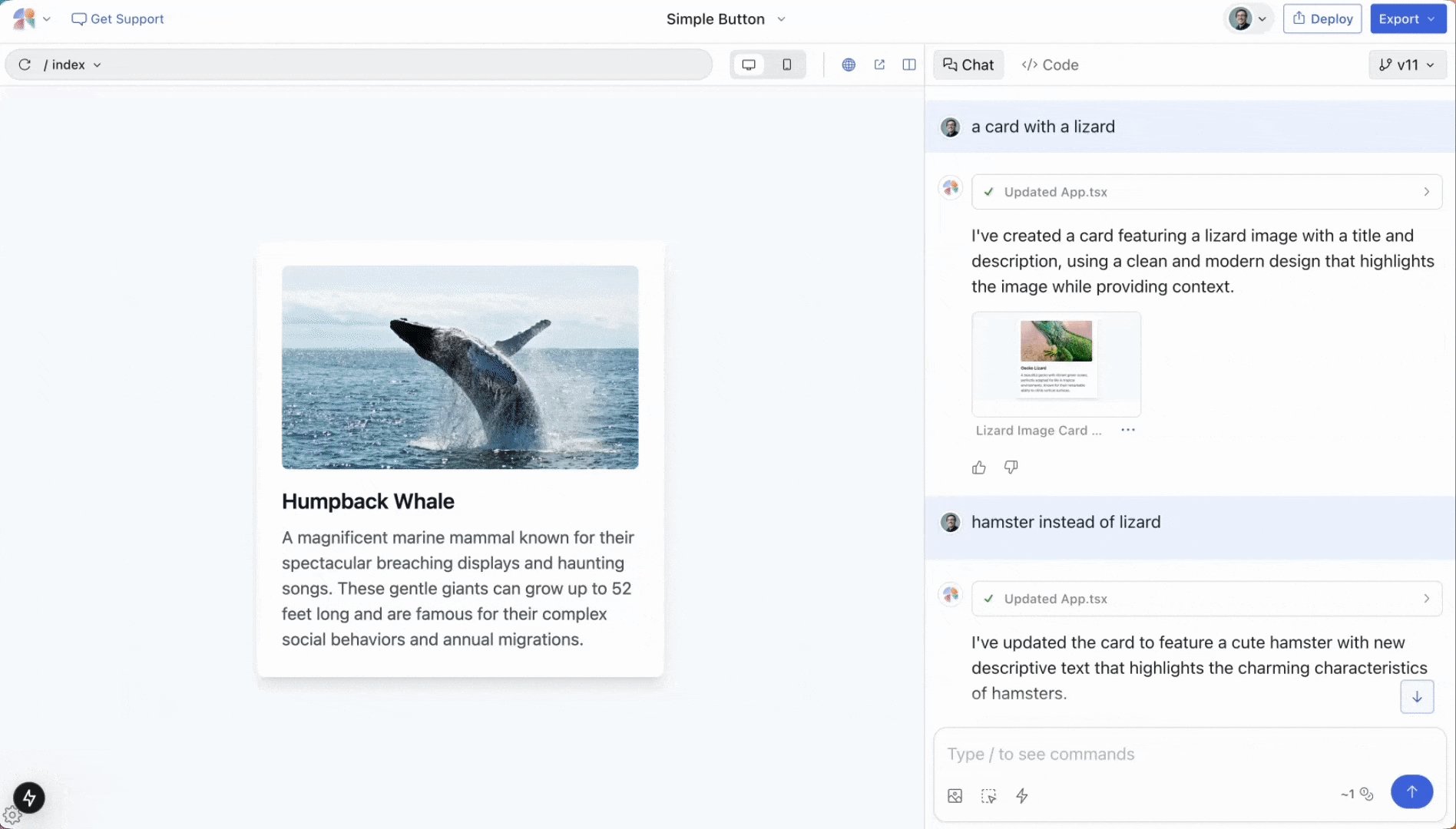
Reverting to a previous design
To revert back to a previous design, take advantage of version control by simply clicking the preview you want to revert to or select from the versions dropdown.
This can be helpful when something goes wrong and you want to go back to a
“working” version.

Undoing in the canvas.
To undo with the canvas, click on the undo button in the top left corner.

Prompting Dos and Don’ts
✅ Do: Use a screenshot to recreate an existing design.
✅ Do: Provide specific context and role. You can use presets for this.
For example:
You are a product manager at a food delivery app. Add a new functionality that allows users to filter restaurants by dietary restrictions
checklist with 4 sections with 3 tasks each showing progress
✅ Do: Rephrase to be clear what you want
Better example: four sections with 3 checkboxes each. There should be a progress bar for each section that changes according to the number of checkboxes checked
❌ Don’t: Omit names of specific components.
Bad example: a box for checks in a list in screen thing
✅ Do: Mention specific names of components.
Better example: Three checkboxes in a list in a modal
❌ Don’t: Upload lengthy product requirements documents expecting perfect results.
✅ Do: Break down large changes into smaller, focused updates and iterate.
If you prompt for lots of updates at once, the AI cannot do all that! Break it
into smaller steps.
/Polish command.
❌ Don’t: Keep the thread going when results become inconsistent.
✅ Do:
- Fork your chat to start fresh
- Roll back to previous versions when stuck
- Ask the AI to reflect on what is going wrong
How to use Existing Styles
Read key concepts to learn more about presets, libraries, and components.
- The models have become quite good! Try uploading a screenshot of the design you want to use as a starting point.
- Do you have an existing component library? You can make a library in Magic Patterns to then leverage a set of reusable components.
- Presets are a way to configure a default style like, “always use #228B22 as my primary button color.”
 How to use Select Mode:
How to use Select Mode: